前幾篇我們對於 hexo 做成部落格並客製一些樣式有基礎的了解了,而既然是部落格,就是要放到網上讓大家可以來看自己想要分享的內容,所以這篇就來介紹如何把現有的內容佈署到 Github Page、Heroku上。
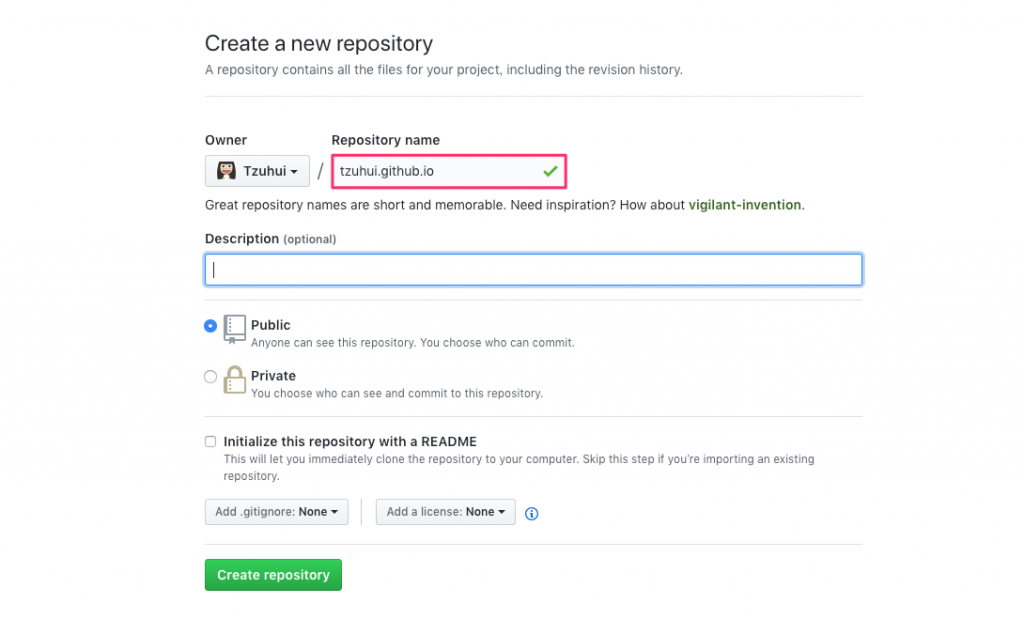
部署到 Github Page 前,首先要先創建一個儲存庫,這邊要特別注意這個儲存庫名稱要是 [ github 帳號 ].github.io,佈署之後以後就可以直接輸入 [ github 帳號 ].github.io 來進入這個網站。
npm install hexo-deployer-git --save
你也可以用 yarn 來安裝
yarn add hexo-deployer-git
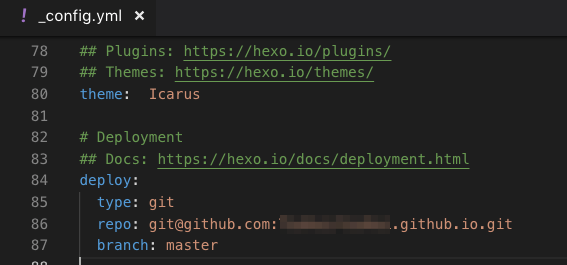
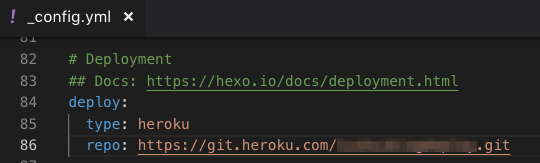
_config.yml,找到 deploy 的地方填入資訊type 就是使用 git 的方式
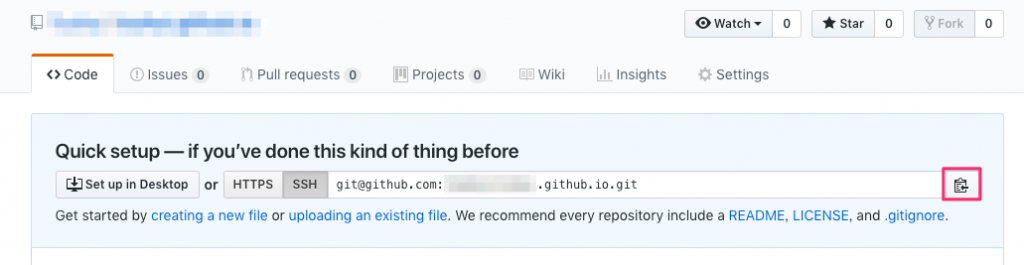
repo 是填入 SSH 的連結,可以直接到剛剛創立好的儲存庫來複製。使用 SSH 要記得要設定金鑰,可以參考第十四篇文章
branch 要設定的是 master。部署在 Github Page 要特別注意在這個網域之下,master 是預設為發布的 branch,如果設定在其他 branch 就無法成功顯示。
填好的畫面如下圖:
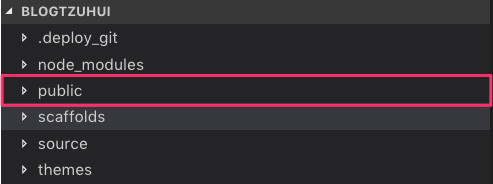
首先要先將目前檔案產出一個 public 資料夾,要佈署的內容都在裡面。在終端機輸入:
$ hexo g
如果有看到產生 public 檔案就是成功了。
在終端機輸入:
$ hexo d
完成!完成的畫面如下:
除了 Github Page 也可以來嘗試看看 Heroku,它是支援多種程式語言的雲平台即服務,也可以將網站佈署到上面去。
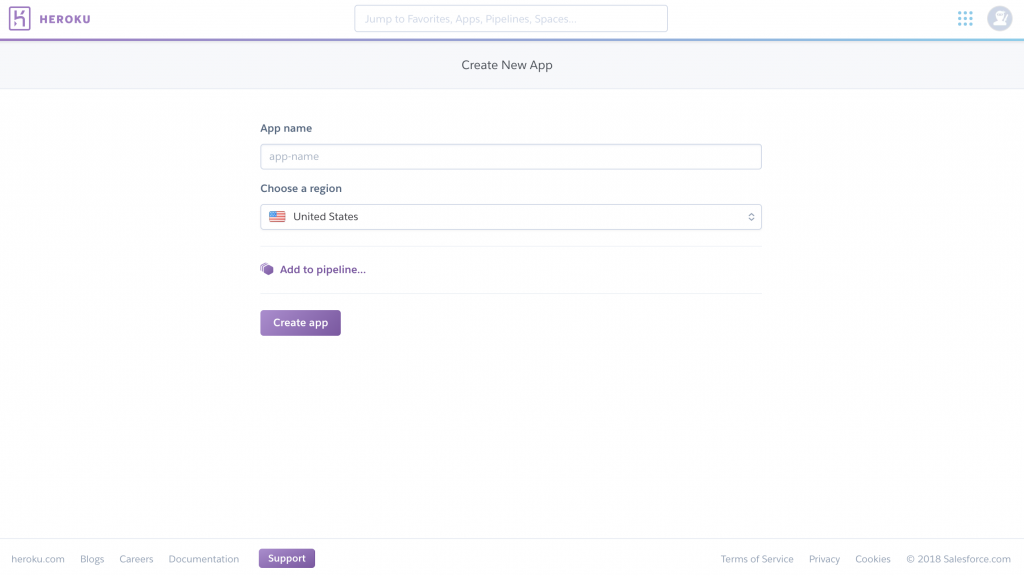
登入帳號之後,先建立一個 New App
npm install hexo-deployer-heroku --save
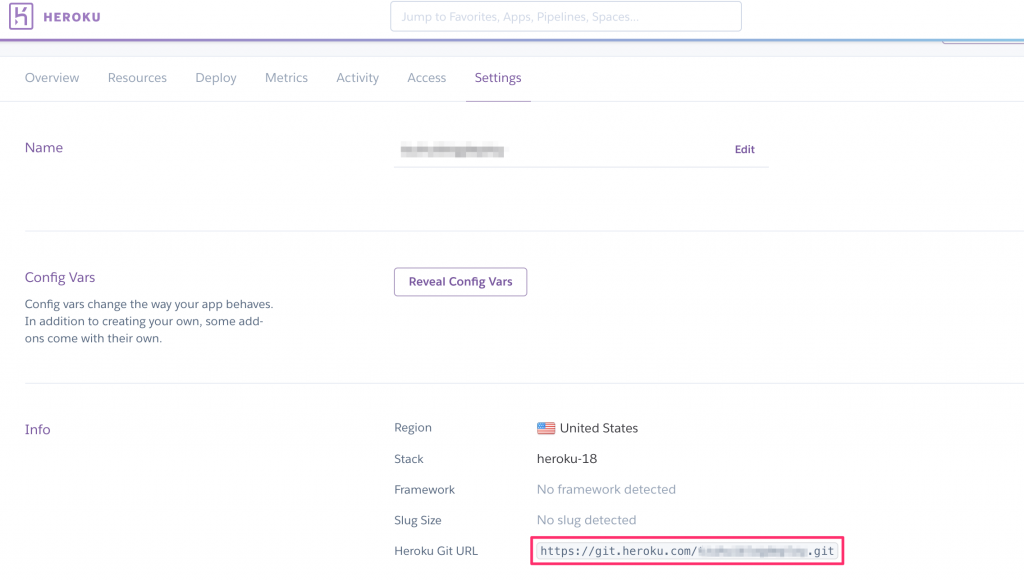
進入 App 頁面,點入 Setting 選項就可以看到 Heroku Git URL。
複製貼到 _config.yml > deploy 的 repo 中,也要記得將 type 改成 heroku
這邊要記得要佈署之前也要設置 SSH Key,一樣輸入:
$ hexo d
就完成啦!
以上就是佈署的教學,佈署完成以後,每次如果有更新都可以直接在更新檔案後再 deploy 一次,就可以更新部落格了~
Github Page 和 Heroku 各有優缺,Github Page 是唯一性,也就是一個帳號只能用一個這樣的佈署方式,Heroku 則是只有一定額度可以使用,因此用完後就需要付費了,大家可以尋找自己覺得適合的方式來佈署。當然,除了這兩個以外也還有其他方法,這邊也提供官方的文件:https://hexo.io/zh-tw/docs/deployment.html
